Lors de l’affichage d’un site web, on est face à plusieurs difficultés pour charger et afficher les données qui se trouvent dans la page comme l’appel des fichiers HTML, Javascript, CSS, les objets multimédia tels que les images, vidéos, sons.
Parmi tous ces appels, le plus lent chargement est celui des objets multimédia. Nous nous focalisons dans cet article sur l’optimisation de l’affichage des images.
En fait, le développeur web ou le webmaster d’un site sera dans une mauvaise situation : soit il utilisera des images avec une mauvaise qualité pour gagner en poids et donc en temps de chargement, soit il ajoutera des images de haute qualité et il perdra alors plus de temps lors de chargement
Mais, il n’a pas que ces solutions bien sûr : Pour tout problème, il y a une solution. Voici 10 techniques à utiliser pour améliorer l’affichage des images de votre site web.
Technique 1 : Redimensionner l’image
Les images photographiées aujourd’hui sont de plus en plus de haute définition et donc elles ont des résolutions importantes dépassant les 2400px en largeur. Or, la majorité des écrans que ce soit des ordinateurs fixes, portables ou smartphones ou tablettes n’ont pas besoin d’aller jusqu’à ces dimensions.
Donc, l’idée est de redimensionner l’image pour être adaptée aux dimensions de la région dans laquelle elle va être déposée.
On peut donc passer d’une image de 4000px de largeurs et 3000px d’hauteur à 2000px en largeur sur 1500px voir moins en hauteur ce qui permettra de minimiser le poids de l’image à la moitié.
Pour un redimensionnement d’images en masse, il est possible d’utiliser l’outil en ligne Smart Resize qui permet également le recadrage et le rognage d’images en lot.
Technique 2 : Changer la résolution de l’image
De plus, il est judicieux de changer la résolution de l’image à 72ppp ce qui permettra de réduire la taille de l’image aussi.
Technique 3 : Rogner l’image
Plusieurs images que nous utilisons contiennent des zones parfois inutiles. La technique de redimensionnement peut être améliorée par la technique de rognage qui a pour objectif de ne laisser dans l’image que ce qui est intéressant.
Le rognage ou parfois appelés cadrage de l’image permettra donc de réduire la taille de l’image et donc accélérera son chargement et son affichage.
Technique 4 : Compresser l’image
Aujourd’hui, il existe plusieurs formats d’images. Mais, ceux qui sont les plus utilisés et compatibles avec tous les navigateurs sont les formats : JPEG, PNG et GIF. Ces formats sont compressés suivant plusieurs niveaux (faible compression ou moyenne ou forte) et sont avec ou sans pertes.
La compression des images permettra de minimiser le maximum la tailler de l’image tout en garantissant une bonne qualité. Bien que le niveau de compression adopté dépend généralement de l’utilisation de l’image. Par exemple, une image d’une échographie ne doit pas être compressée à un niveau fort afin de permettra la visualisation sans difficulté des détails. Par contre, on peut utiliser une compression forte pour une image dans une galerie de photos d’un événement.
La compression des images peut ce faire de façon :
- off line via un logiciel de traitement d’images : La majorité des logiciels de traitement d’images comme GIMP, Photoshop, Illustrator, … (qu’ils soient matricielles ou vectorielles) offrent la possibilité de faire une sauvegarde à l’originale ou après compression.
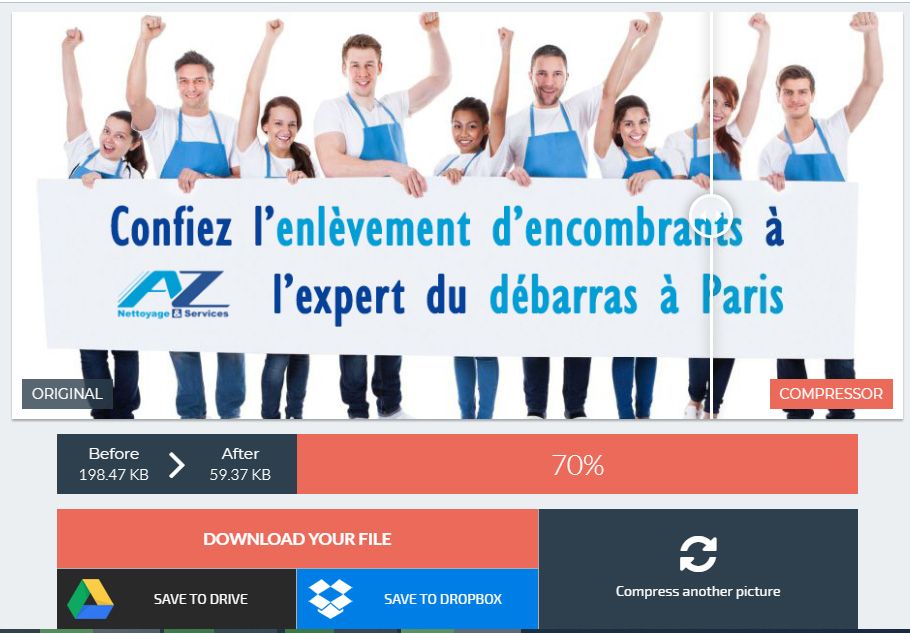
- inline via des sites de compression d’images : Ces outils d’optimisation d’images en ligne tels que : compressor.io, convertImage, extendsclass.com, … proposent un système de compression ainsi qu’un système de redimensionnement de l’image.
L’exemple ci-dessous basé sur le site compressor.io montre le gain de 70% dans la taille de la plaquette de la société AZ Nettoyage & Débarras après sa compression.
Technique 5 : Utiliser un CDN
Le CDN (en anglais Content Delivery Network) est une autre solution utilisée afin de remédier à la lenteur des sites dû aux images. En effet, le fait de mettre les images relatives à un site donné dans un CDN permet une répartition de la charge au niveau serveur et une exécution en parallèle des appels ce qui permet une amélioration de la vitesse d’affichage.
Pour ce faire, il suffit d’uploader vos images dans le CDN et faire l’appel via l’adresse du CDN et non pas relative au site.
Parmi les CDN les plus connus, il existe CloudFlare qui a un pack gratuit et Stackpath (ex MaxCDN) et Site Accelerator (ex Photon) qui sont payants.
Technique 6 : Installer un plugin d’optimisation d’images dans votre CMS
Les CMS ont pensé au problème de ralentissement de l’affichage des images en créant des plugins d’optimisation de performance.
Par exemple, dans le cas d’un site développé via le CMS WordPress, il existe des extensions qui optimiseront automatiquement les fichiers de type image. Parmi ces plugins, on peut citer : EWWW Image Optimizer, Compress JPEG & PNG images, WP Smush, …
Technique 7 : Profiter des atouts du format SVG
Le format SVG (en anglais Scalable Vector Graphics) est aujourd’hui de plus en plus utilisé. Il a l’avantage d’être un format d’image vectoriel ce qui lui permet de s’adapter facilement à l’emplacement dans lequel il est mis et ce sans perte de qualité de l’image.
Donc, si les images à utiliser dans le site peuvent être converties en SVG, on gagnera énormément en performance. En fait, ce format est adapté pour les textures, les arrières-plans, dessins, les icônes, les graphiques, les cartes géographiques, …
Technique 8 : Appliquer le principe de Lazy Loading
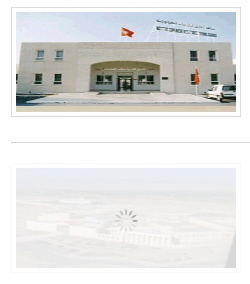
Le lazy loading (affichage progressif en français) est une technique qui permet de ne charger le contenu que lorsqu’on le demande. Elle ne concerne pas que les images. Elle est également exploitée pour les vidéos et l’appel en embed du contenu HTML.
En effet, lorsque l’internaute ouvre une page web, il ne verra que la partie en dessus de la ligne de flottaison. Le lazy loading permet donc de ne charger que les images pour cette zone. Le reste des images sera charger au fur et à mesure du défilement.
L’image ci-dessous montre le chargement complet de la première image et le chargement en lazy loading de la deuxième.
Cette technique est recommandé par le moteur de recherche Google puisqu’elle permettra d’accélérer l’affichage des images dans un site web. Elle est appliquée à travers l’ajout de scripts JS basés généralement sur la bibliothèque JQuery tels que :
- http://jquery.eisbehr.de/lazy/
- https://plugins.jquery.com/lazyload/
- https://appelsiini.net/projects/lazyload/
Technique 9 : Bénéficier du cache du navigateur
La mise en cache des images dans le cache du navigateur permet également d’accélérer l’affichage de celles-ci. En fait, ceci peut être détecté suite à un audit de performance d’une page web qui indique qu’il faut corriger le Levrage Browser caching.
Technique 10 : Utiliser le cache et la compression au niveau serveur
En plus du navigateur, il est possible d’activer la compression du côté du serveur web et ce en configurant le GZIP ou le DEFLATE.
De plus, certains hébergeurs offrent la possibilité de paramétrer le cache dans le serveur web et ce à travers leur espace d’administration du pack d’hébergement comme CPanel.